Hello, today I will try to share about Solution : TypeError: Cannot read properties of undefined (reading 'map') , ok lets break it out.
Let see piece of code the following :
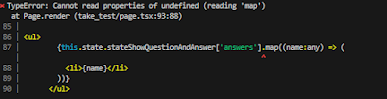
{this.state.stateShowQuestionAndAnswer['answers']?.map((name:any) => (
<li>{name}</li>
))}
above code will generate error in Nextjs like below :
Solved it by first asking if the array existed.
add sign ? code
like scripts below :
{this.state.stateShowQuestionAndAnswer['answers']?.map((name:any) => (
<li>{name}</li>
))}
Hope this information can helping you.


No comments:
Post a Comment